Adding Components to a JPanel

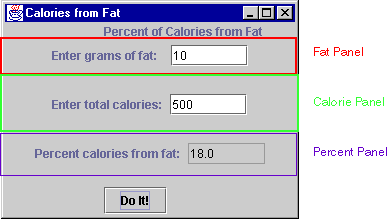
The idea is to have three panels, one for each pair of label and text field. The lone title at the top and the button at the bottom do not need to be placed in panels. The picture shows this grouping. The lines showing the panels do not appear when the program is run.
The add() method places components in a panel.
The panel also needs a layout manager.
By default, the layout manager is FlowLayout.
Here is the program:
public class percentFatPan extends JFrame
implements ActionListener
{
JLabel title = new JLabel("Percent of Calories from Fat");
JLabel fatLabel = new JLabel("Enter grams of fat: ");
JLabel calLabel = new JLabel("Enter total calories: ");
JLabel perLabel = new JLabel("Percent calories from fat: ");
JTextField inFat = new JTextField( 7 );
JTextField inCal = new JTextField( 7 );
JTextField outPer = new JTextField( 7 );
JButton doit = new JButton("Do It!");
JPanel fatPanel = new JPanel();
JPanel calPanel = new JPanel();
JPanel perPanel = new JPanel();
public percentFatPanel()
{
fatPanel.add( );
fatPanel.add( );
calPanel.add( );
calPanel.add( );
perPanel.add( );
perPanel.add( );
. . . . .
}